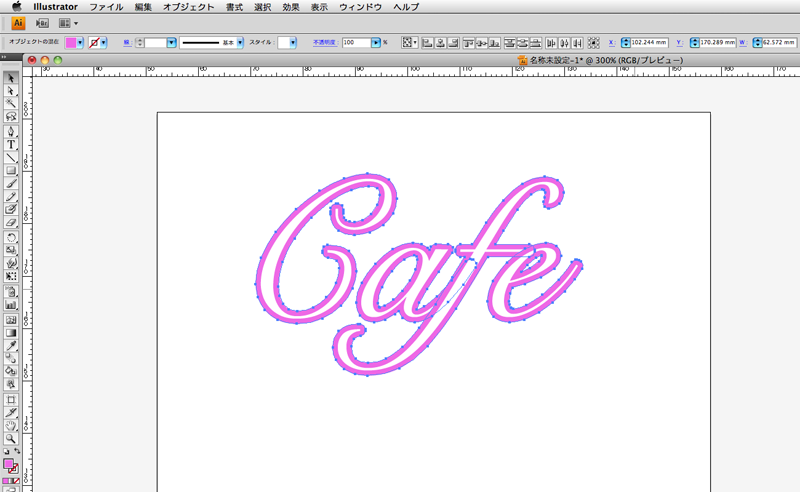
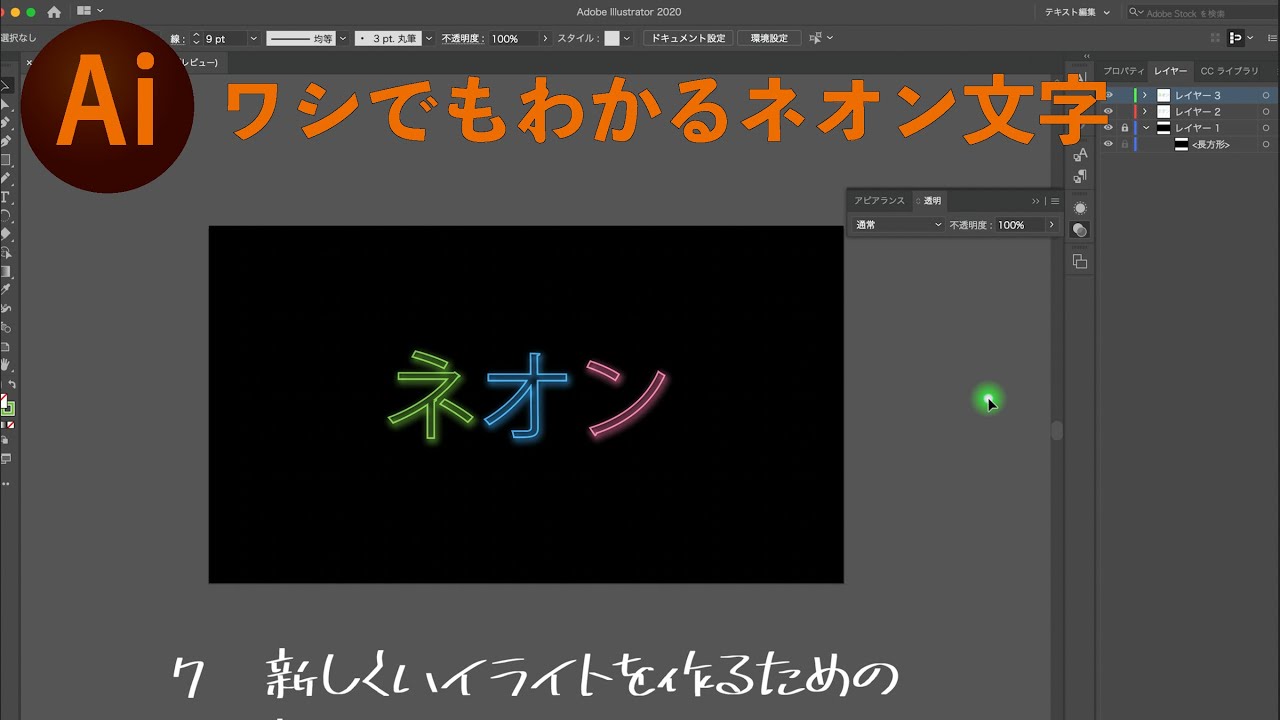
· 2 Create Your First Neon Art Brush Step 1 Grab the Ellipse Tool (L) and draw an x 30px ellipse and give it a black fill With the ellipse selected, go to Object > Transform > Scale and type 50% in the Uniform section then hit CopyChange the fill color of the resulting smaller ellipse from black to blue then move it a little to the leftTutorial_蛍光ネオン管を描く 夜を彩る蛍光ネオン管の効果のチュートリアルです。 先ずは準備。書類のモードはRGB、単位はピクセル。 表示はピクセルプレビュー、ピクセルにスナップにチェックです。 詳しくはココ→ パスツールでそれっぽいラインをつくっていきます。 文字の部分は Giddyup0716 · 3 Select the Text Tool, Leftclick anywhere on the artboard, type your text, and select a font of your choice 4 Ensure that the text has a Fill colour of pink #E6007E, and go to Type > Create Outlines to convert the text into a shape

高速タクシーネオンサインベクトルタクシーサービスデザインテンプレートネオンサインライトバナーネオン看板毎晩明るい広告光の碑文ベクトルイラストレーション イラストレーションのベクターアート素材や画像を多数ご用意 Istock
イラストレーター ネオン効果
イラストレーター ネオン効果- · さて、本日はオープニングでも使いやすいネオンサインのようなアニメーションを作ってみましょう。 まずはイラストレーターでベースのイラストを作っていきます。 画像のようにイラストを作ってパーツごとにレイヤーに分けておきます。このピンは、Hiroshi Ootukaさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳
「ネオン管」の塗りを0%にしレイヤースタイルを適用します。 境界線 位置 中央 サイズ テキストのディテールが壊れない程度に※この境界線がネオン管になります。 カラー 任意We'll use custom brushes and the Appearance panel in order to turn any text into bright, neon light text!0604 · Adobe Illustratorで光彩効果を使うチュートリアルをお届けします。 80年代風のレトロなタイトルやネオンライトのイラストは、Illustratorの内側と外側の光彩効果を使えば、簡単に制作できます。 ドロップシャドウや光彩の効果をつけたい場合、まずPhotoshopが思い浮かぶ方が多いかと
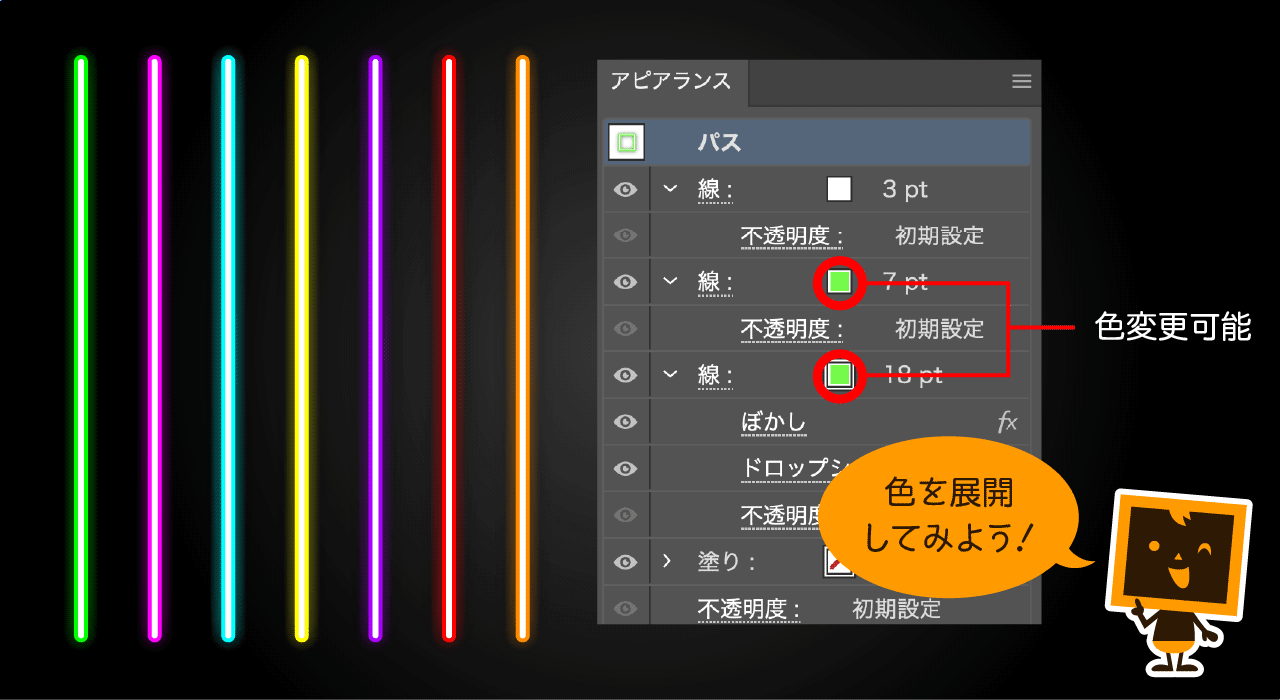
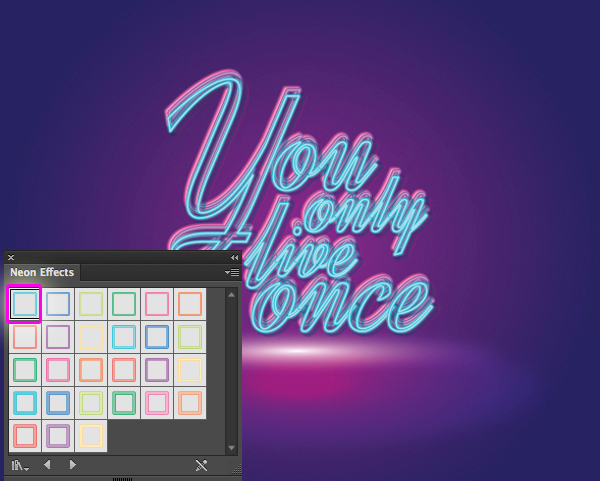
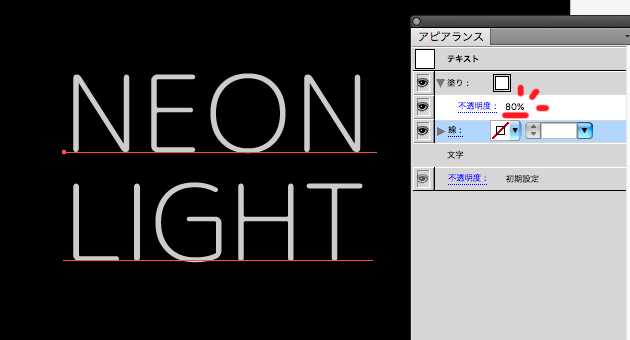
Home > イラストレーター 題して「ネオン風な文字の作成方法」♪ 明かりが灯ったような文字のデザインが、「花火」という言葉にぴったりで美しいですね! 早速、この文字の作成方法をご紹介します。 1文字を打つ 2文字のカラーを塗り・線ともになくし、アピアランスの塗りに一番上に来 · In the following Quicktip you will learn how to create a colorful neon text effect By first using a thick font and the Round Any Corner Script you will create the letter shapes Next, using a calligraphic brush, basic techniques along with some Pathfinder options and masks you will create your own neon text effectネオンの無料グラフィックリソースを見つけてダウンロード。66,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像
イラストレーターでネオン文字を作りたいのですね。 Illustratorブログ Illustratorブログ TOP 未分類 イラストレーター ネオン文字;0718 · Illsutratorでネオンエフェクトを完成させる方法 Illustratorで作成したベクターシェイプを、Photoshopのレイヤースタイルを利用してお好みのカラーリングを手軽に適用できます。 80年代風のクロム文字テキストの作り方今回はイラストレーターで、ネオン文字を作りました。とても簡単なので、ぜひ試してみてください。Neon Light Text Effect



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Illustrator 光り輝くネオン風文字
Last month I posted a showcase of incredibly realistic neon signs that were made using 3D software I'm much more of a 2D guy so I wanted to have a go at producing a similar neon effect using Illustrator and Photoshop, but with the addition of movement via an animated GIFFollow this tutorial to see my process of how I created a fun neon sign for Pizza Planet, using Illustrator'sネオンピンクの場合、cmykのマゼンダを60%程度に設定します 任意です これで、特色として使用可能となります。 ノセの設定 次に、スペシャルトナーを乗せて使う方法です。 以前のnaviでも紹介した、カラーチャートに、スペシャルトナーを乗せた、カラーチャートデータを作ってみましたこんにちはー!(ニア名義でははじめましてかな?)ニアです。 本記事ではペイントソフト「clip studio paint」を使って、ネオンサインのようなイラストを作ってみたいと思います。 仕上がりイメージはこんな感じです 必要なもの clip studio paint proもしくはex(※) ※ベクターレイヤーを使用し



フィリピンの地図 レンガの壁の背景に輝くネオンサイン ストックイラストレーション Getty Images



ピザネオンサイン明るい広告看板カフェバーレストランのためのピザのエンブレムネオンスタイルのベクターイラストレーション まぶしいのベクターアート素材や画像を多数ご用意 Istock
· ネオン化の手順について アクションによる文字のネオン化 1.clipにログインし、「素材をさがす」の以下のwebサイトより、無料の「ネオン化アクション」 をダウンロードします。 ・ネ オ ン 化 ア ク シ ョ ンIllustratorでネオン効果をつくる 今回は 「ネオン効果」 をillustratorを使って制作していきます。 このような光の効果はPhotoshopも得意なのですが、illustratorでももちろん可能ですので、実際に制作してみましょう。 ※本チュートリアルはillustrator251を使用しています1705 · イラストレーターって難しい。そう思っていませんか? しかし超初心者な私でも、適切なサイトや動画で学んだら1週間でロゴを作れるようになりました。(ペンタブなしで) 私が勉強する過程で出会った、おすすめの



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



ビールネオンサインベクタービールナイトデザインテンプレートネオンサインライトバナーネオン看板毎晩明るい広告光の碑文ベクトルイラストレーション アルコール飲料のベクターアート素材や画像を多数ご用意 Istock
· もちろん、イラストレーターで作成したベクターデータでも問題ありません。 基本的には、 「白色」で作成するとネオンっぽくなります。 レイヤースタイルを適用 先ほど作成したテキストレイヤーをダブルクリックして、レイヤースタイルを適用しましょう。 それぞれ、カンバスサイズIllustrator CS5のグラフィックススタイル・ネオン効果機能。 この機能を使えば、イラスト等のオブジェクトを簡単に加工したり装飾したりする事が出来ます。 イラレを立ち上げます。今回はこのイラストに効果を適用させたいので、まず選択ツールでイラストを選択しますIn today's tutorial we're going to create a bright neon sign effect using the powers of Adobe Illustrator and Adobe Photoshop While it is possible to constr



店 ネオン 理髪師 印 店 ネオン 印 理髪師 はさみ 櫛 Canstock



ネオン光彩エフェクトの作成 Adobe After Effects チュートリアル
Brighten up your day with this fantastic neon light vector text treatment!イラストレーターでがんばる光の表現その2です。オブジェクトを柔らかくふんわり光らせます。Photoshopでやれよという突っ込みには耳を塞ぎつつ。 480×360pxの長方形を配置します。0%# > 50%# > 100%#2D0058 の線グラデーションで塗ります。イラストレーターで文字に影を付ける方法 ネオンの様に光る文字 ネオンの様に光る文字をIllustratorで描くシンプルなチュートリアルです。 Illustratorでネオンの様に光った文字を描く イラストレーター



Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig



Illustratorを使ってネオンサイン風のデザインを作る デザイナーの道しるべ
· Illustratorの光彩と呼ばれる機能について誰でもわかるように詳しく優しく解説していきます。 目次1 光彩とは?2 光彩の使い方21 外側に光彩をかける方法22 内側に光彩をかける方法3 光彩によくあるQ�FILTERiT5(フィルタ イット5)は、Adobe Illustrator (イラストレーター) で美しいパス変形など37種類の多彩な表現を実現する Illustratorプラグインです。1994年誕生の世界初の Illustrator プラグイン。完成イメージを探りながら直感的にオブジェクトを加工します。 · 今回はIllustratorでネオン文字を簡単に作成する方法をご紹介します。所要時間 1分難易度 ★☆☆「文字のアウトライン化」と「パスのオフライン」で簡単ネオン文字まずは文字を設定しよう①最初に、背景は長方形ツール・塗り:黒で用意しておきます。その上に、好きなフォントで文字を書


Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo



イラストレーターネオングローグラフィックスタイル編集可能なタイポグラフィ プレミアムベクター
1105 · ネオンのデザインはそれぞれの効果を一括で設定したいので、すべて「太さが同じ線」にすることが大事です。 ※色はパーツごとに好きな色でいいです。 レイヤーは上記の用に背景とパス、別々にしておいてください。 2パスをネオン管のように単純化するイラストレーター ネオン文字 公開日 17年11月日 / 更新日 年6月1日 未分類 イラストレーターでネオン文字を作りたいのですね。 広告 ↓これなら簡単そ · ネオンライトを使ったテキストエフェクトの作り方 ビビッドに輝くネオンライトのテキストは、グラフィックスタイルとして保存しておけば、いつでも再現可能です。 美味しそうなドーナツ型テキストエフェクトをデザインする方法



Illustratorで作るネオン文字加工 ソフトの操作 Com



イラストレーターで作るネオン光彩の文字 イラレ ネオンデザイン 花火 ポスター
今日のイラストレーター版チュートリアルは「ネオン文字」です。 アピアランス属性を使って簡単に「ネオン文字」を作成してみましょう。 ホームページのデザインに使ってみると面白いかも! 完成イメージ ステップ1 文字を用意します。角が丸い書体を選ぶとよりネオンっぽくなりますイラストレーターtips vol11 ネオン sample ネオンの様な効果を与える場合グラデーションで作ろうとすると非常に難しくなりオブジェクトの形が複雑になると作成できない場合も生じます。今回の方法で作成すればいろいろな形に適応させることができます。まずオブジェクトを作成し線の幅を簡単スケッチ イラストレーター コンテンポラリーアート 芸術写真 ネオンカラー マンガ アニメ イラスト 日本のイラスト イラストアート ノートパソコンの壁紙 簡単スケッチ イラストレーター ネオンカラー イラスト スケッチ morae 토익스토리에 블로그와 컨텐츠디자인을 맡아



光輝く ネオン管ロゴを作るphotoshopチュートリアル ネオンデザイン ネオン管 チュートリアル



How To Make A Neon Glow Effect In Illustrator Medialoot
今回のメニューは 光り輝くネオン風文字 暖かくなると、日が沈んだ後の時間のお出かけも 過ごしやすくていいなと思う今日この頃。 寒いとなかなか動こうと思わないんですが 暖かくなると途端に夜のお散歩とかしだすんですよ。 自分は西の田舎出身なので、夜は外真っ暗です。



Adobe Illustratorでネオン効果を作成する方法 Adobe Illustrator チュートリアル



Illustratorで作るネオン文字加工 ソフトの操作 Com



Illustratorでネオンの様に光った文字を描く 炊きたてコメごはん



まちこ 江野 覚書も兼ねてイラレでネオンサイン風ロゴを作るメイキングです 最後の説明がちょっとわかりにくいけど不透明度100 の効果のぼかしの値が5なら不透明度30 の効果のぼかしの値は10 みたいに2倍すればいいだけです



Creating A Glowing Neon Effect In Illustrator


イラレで簡単 夏ののれんデザインにも最適なネオン文字の作り方をご紹介します オーダーのれんドットコムstaffブログ



イラレ ネオン管風作り方 10年使える 可成屋 Kanariya



超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方



ネオンイラスト 無料イラストなら イラストac



Illustrator 光り輝くネオン風文字



3d イラストレーションネオンスタイルのカラオケレトロパーティーネオンサイン明るい夜ネオン広告カラオケライトバナー明るい看板 3dのストックフォトや画像を多数ご用意 Istock



Illustrator 実は単純じゃない リアルなネオンサインの作り方 ゲラ 3流デザイナー Note



超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方


アピアランスでつくる ネオン の表現 Re Aid



イラストレーターでネオン文字を作る方法 光を放つネオン管を再現します



新 ネオンサイン風加工メイキング Photoshopgraphics Graphic Design Tips Typo Logo Design Neon Design



ネオン文字イラスト 無料イラストなら イラストac



3分解説 ネオン文字の簡単な作り方 Youtube



Who S Hot イラストレーター デザイナー Norahiさん Haconiwa イラストレーター ネオンサイン デザイナー



Hysan Summer おしゃれまとめの人気アイデア Pinterest Pinkbaby ロゴデザイン ステッカーデザイン ネオンサイン



超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig



Illustrator イラストレーター のネオン効果 Illustrator イラストレーター 入門



イラストレーターネオングローグラフィックスタイル編集可能なタイポグラフィ プレミアムベクター



Illustratorでネオン文字を作成しよう もちきんぶろぐ



ネオンイラスト 無料イラストなら イラストac



レトロなネオン テキストのための場所とビンテージの看板 ベクトルのイラストレーター のイラスト素材 ベクタ Image



バーガーカフェネオンサイン ベクトルイラストレーションのイラスト素材 ベクタ Image



How To Create A Neon Light Text Effect In Illustrator Astute Graphics



ブラックフライデーネオンライトバナー ベクトルイラストレーション プレミアムベクター


アピアランスでつくる ネオン の表現 Re Aid



手軽にポンと反映できるイラレのグラフィックスタイル集 Design Trekker



アニメ画像について Hd限定ネオン イラストレーター



Illustrator イラストレーター のネオン効果 Illustrator イラストレーター 入門



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Illustratorプラグイン 37の美しいパス変形 Filterit5



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



セックスショップロゴ ネオンスタイルのナイトサイン ネオン サイン セックスショッププロモーションのシンボル アダルトストア 明るいバナー 毎晩の広告 ベクトルイラストレーションのイラスト素材 ベクタ Image



ネオン文字イラスト 無料イラストなら イラストac


Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo



ネオン管の様な光を放つ加工方法 フルカワ トモシゲの二人三脚ブログ



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



Macbook Illustrator 3分でできたネオン 文字 つまづき先生のadobeふりかけ Note



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



Adobe Illustrator 実はネオン文字って超簡単にできる Tutorial Youtube



6 Retro Neon Styles タイポグラフィー ネオンデザイン ロゴデザイン



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



Free Illustrator基本操作 その22 イラレでネオンサイン風ロゴを制作 Mp3 With 18 15



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



チュートリアル 作り方 21年最新の無料テキストエフェクト選 レトロモダンやネオン タイポグラフィなど盛りだくさん Photoshop Illustrator Webモックアップ Webdesignfacts



Quick Tip Create A Set Of Neon Art And Scatter Brushes In Illustrator



Video Tutorial Neon Effect In Illustrator And Photoshop



イラストレーターでネオンサイン風ロゴメイキング ネオンデザイン ロゴの作り方 ロゴデザイン



Video Tutorial Neon Effect In Illustrator And Photoshop フォトショ



オリジナルネオン作成について アメリカン雑貨 Sho Enterprise



高速タクシーネオンサインベクトルタクシーサービスデザインテンプレートネオンサインライトバナーネオン看板毎晩明るい広告光の碑文ベクトルイラストレーション イラストレーションのベクターアート素材や画像を多数ご用意 Istock



Photoshopでネオンのような効果を作る Shelfull シェルフル



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



チュートリアル 作り方 21年最新の無料テキストエフェクト選 レトロモダンやネオン タイポグラフィなど盛りだくさん Photoshop Illustrator Webモックアップ Webdesignfacts



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



手軽にポンと反映できるイラレのグラフィックスタイル集 Design Trekker



スーパーセールテキストネオンスタイルデザイン要素 ストックイラストレーション Getty Images



ネオンイラスト 無料イラストなら イラストac


アピアランスでつくる ネオン の表現 Re Aid



ネオン アーカイブ Photoshopvip



Creating A Glowing Neon Effect In Illustrator


アピアランスでつくる ネオン の表現 Re Aid



ネオンサインロゴ イラストレーターチュートリアル Adobe Illustrator Cc 19 Tutorial Video Youtube



Illustratorで作るネオン文字加工 ソフトの操作 Com



文字がかっこいい すごいphotoshopテキストエフェクト厳選72個まとめ 年版 Photoshopvip



コロナで帰れない 神戸への思いネオンサインに イラストレーターの投稿に共感続々 まいどなニュース


Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo



ネオンアート Instagram Posts Gramho Com



Illustratorでネオン文字を作成する方法 Wordpressのための便利帳



お店やお店のネオンサインを開きますベクトルイラストレーション 24時間のベクターアート素材や画像を多数ご用意 Istock



ビリヤードクラブネオンサイン デザインテンプレートブライトネオン エンブレム ビリヤードクラブ バー トーナメントのためのロゴ あなたのプロジェクトのためのライトバナー ナイトサイン ベクトルイラストレーションのイラスト素材 ベクタ Image



Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com



Illustrator フォトショップ ネオン管風文字加工 初心者向け イラレ フォトショ 志村でナイト Youtube



まちこ 江野 Neon Design Logo Design Design Tutorials



Illustrator イラストレーター のネオン効果 Illustrator イラストレーター 入門



イラストレーターでネオンサイン風ロゴメイキング テキストデザイン タイポグラフィーデザイン デザイン



Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig



Photoshop ネオンエフェクト Vision Creation Photoshop Illustrator Aftereffects 作成


0 件のコメント:
コメントを投稿